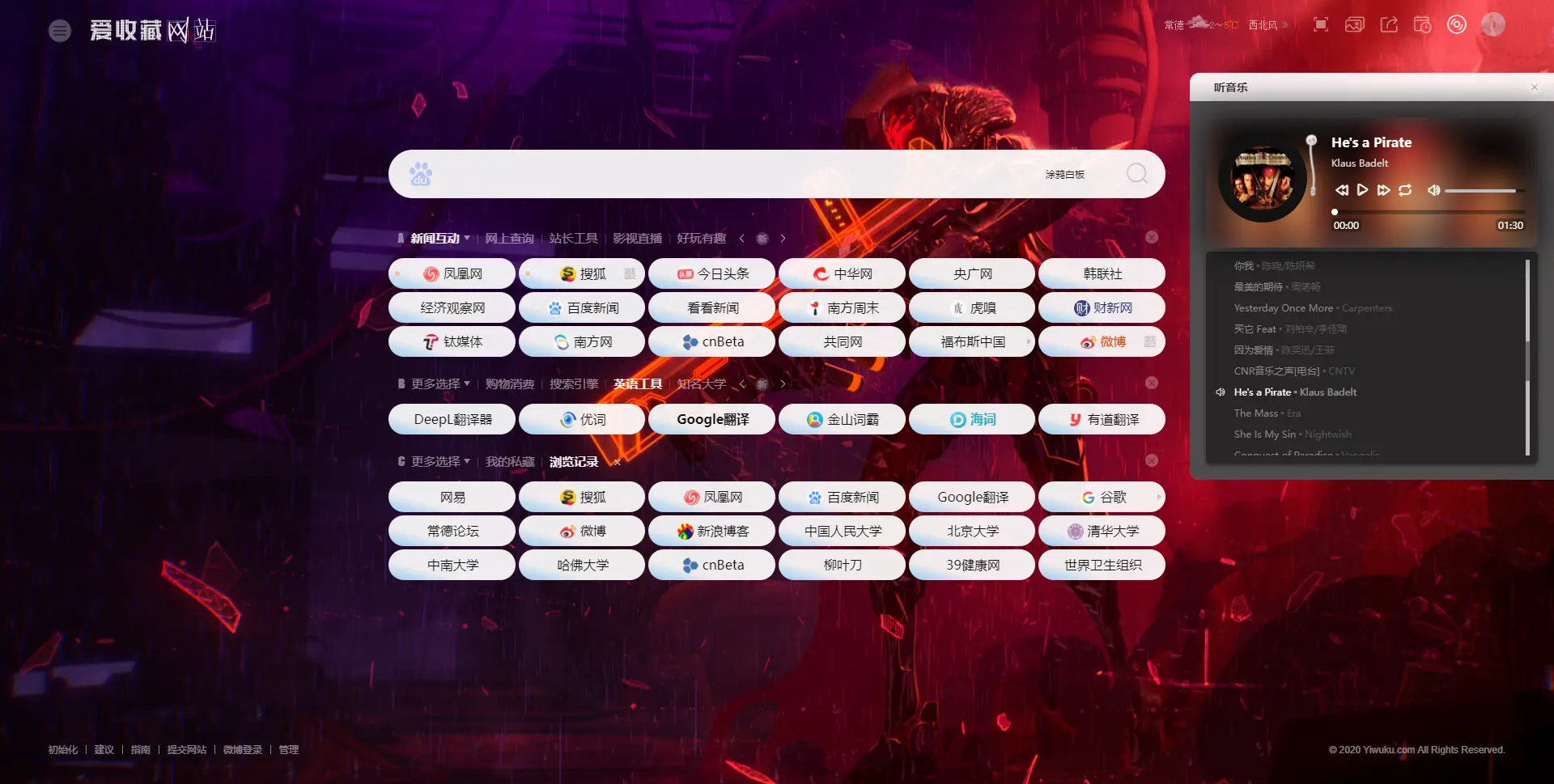
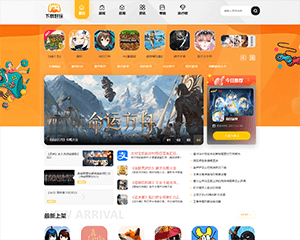
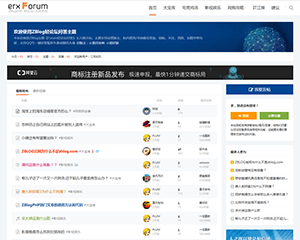
 ZblogPHP主题:Forum轻论坛问答记得几年前做出ZBlog首款网址导航主题之后,类似主题此后就如雨后春笋般涌现,不经意间就让大家见证了ZBlog的神奇。现在我又原创开发了...
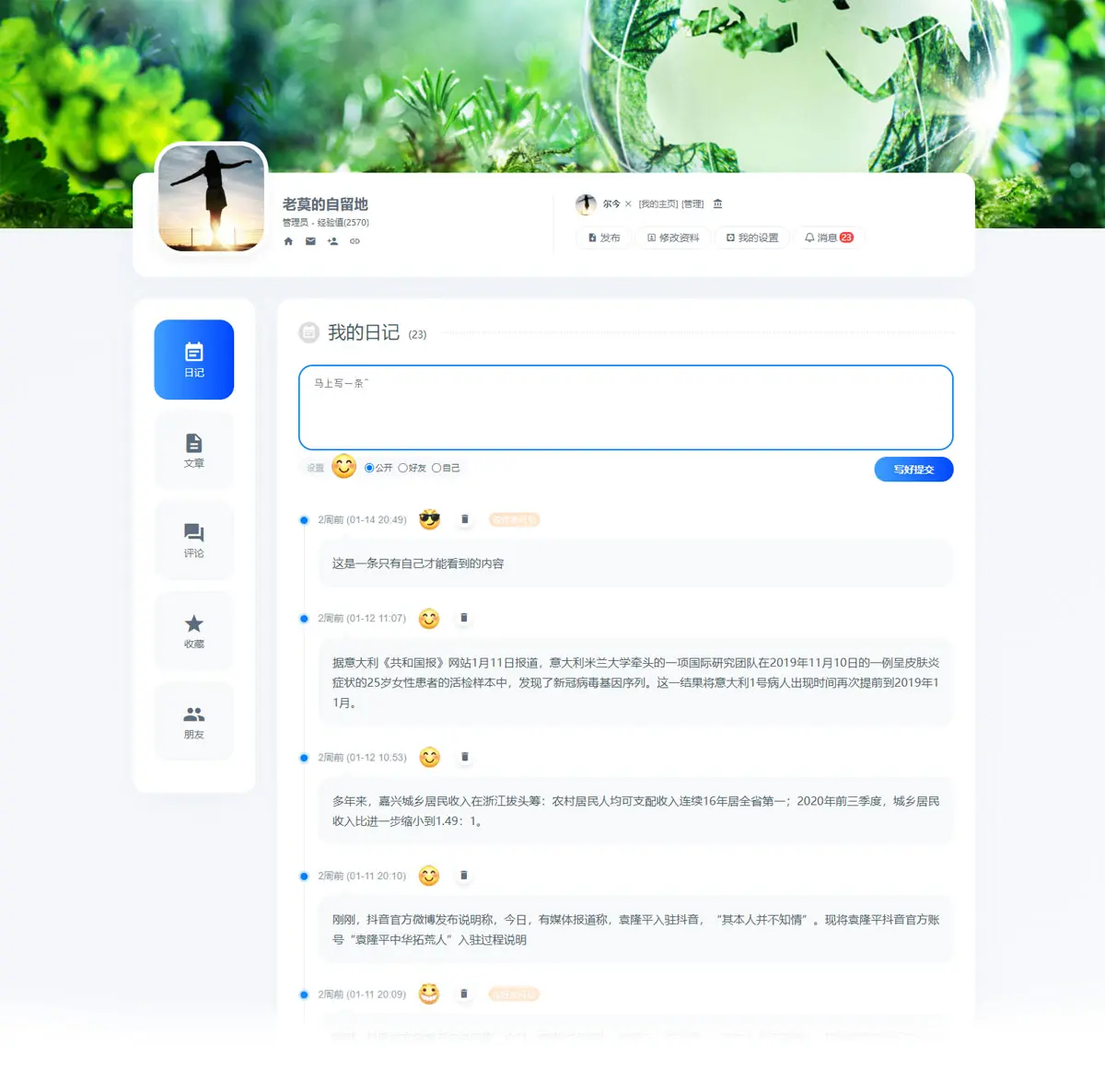
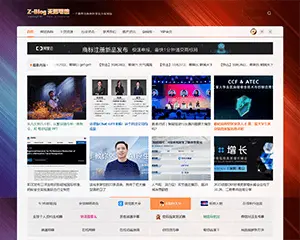
ZblogPHP主题:Forum轻论坛问答记得几年前做出ZBlog首款网址导航主题之后,类似主题此后就如雨后春笋般涌现,不经意间就让大家见证了ZBlog的神奇。现在我又原创开发了... ZblogPHP主题:Lofter灵巧轻博客这是攒的第二款自适应单栏主题,几乎继承了本人较新近主题的所有优质细节,侧重背景和文章的多形态表现,适合多种文章站感jio言辞难尽,主要还是看图和...
ZblogPHP主题:Lofter灵巧轻博客这是攒的第二款自适应单栏主题,几乎继承了本人较新近主题的所有优质细节,侧重背景和文章的多形态表现,适合多种文章站感jio言辞难尽,主要还是看图和... Z-BlogPHP定制欢迎选择益吾库为您提供的Z-BlogPHP应用定制和修改服务。站长尔今ZBLOG应用作品:https://app.zblogcn.com/?au...
Z-BlogPHP定制欢迎选择益吾库为您提供的Z-BlogPHP应用定制和修改服务。站长尔今ZBLOG应用作品:https://app.zblogcn.com/?au...