console兼容问题导致IE按F12启动开发工具JS才能执行
明明写得很规范的JS,也充分考虑了兼容性,但在某些国产浏览器兼容模式下就是不能运行?想探个究竟就按下了F12键,这时神奇的事情发生,早前没有反应的JS居然又跑了起来,这究竟是闹哪样呢?实际上这些浏览器的兼容模式都是较低版本的IE内核,要解决这个问题还得从老旧的IE说起。
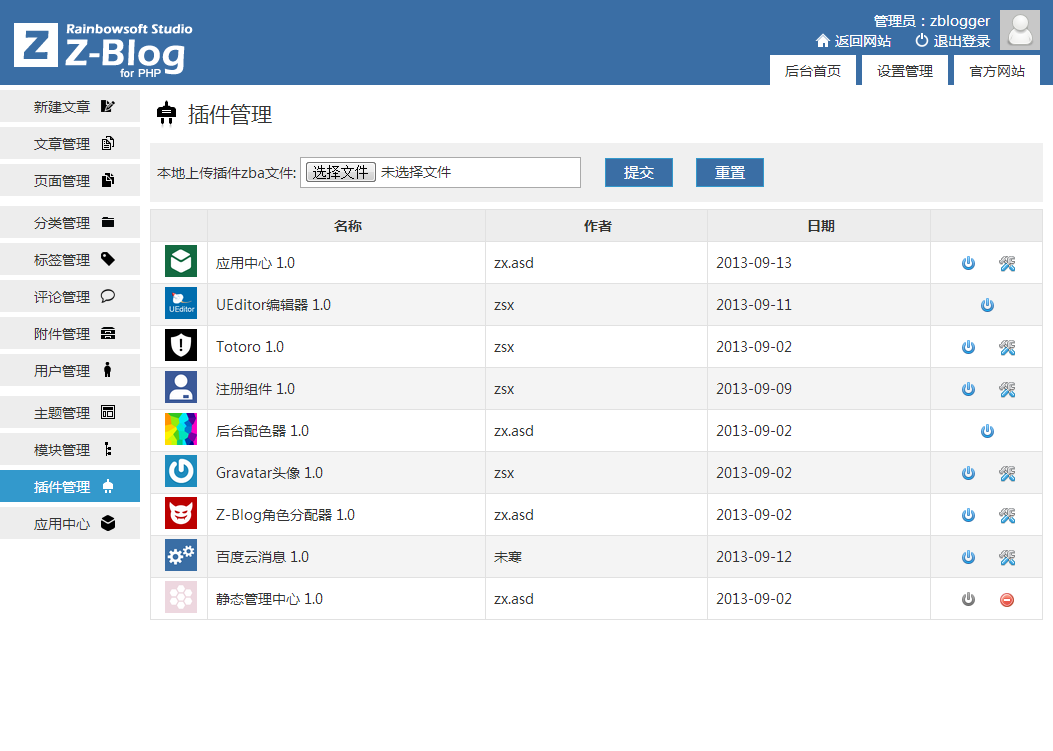
出现这种情况,咱们首先得检视JS代码中是不是有console.log之类的语句,如果有,那么IE8/9中则会出现SCRIPT5009: 'console' is undefined (console未被定义) 错误。尽管微软IE从IE8+已开始支持console物件,但这并不意味着万事大吉,奇葩的IE需先按F12开启IE Dev Tools后才能运作console物件,才能让JS代码往下执行。简单的说,就是在未启动开发工具的情况下,IE不认识console自然就无法运行咯。
最理想的解决办法是,如果使用环境包含IE8/9,请养成良好习惯,用if (window.console) { ... }包住console.log()动作,切忌把IE8/9当成Chrome/Firefox。虽然window.console调试数据输出很好用,但调试过后最好是注释掉。
庆幸的是,IE10/11终于改邪归正向Chrome/Firefox看齐了,console不会再像段誉的六脉神剑时有时无。但只要IE8/9一天未消失,console检查还是不能少。
参考资源:https://msdn.microsoft.com/library/gg589530(v=vs.85).aspx