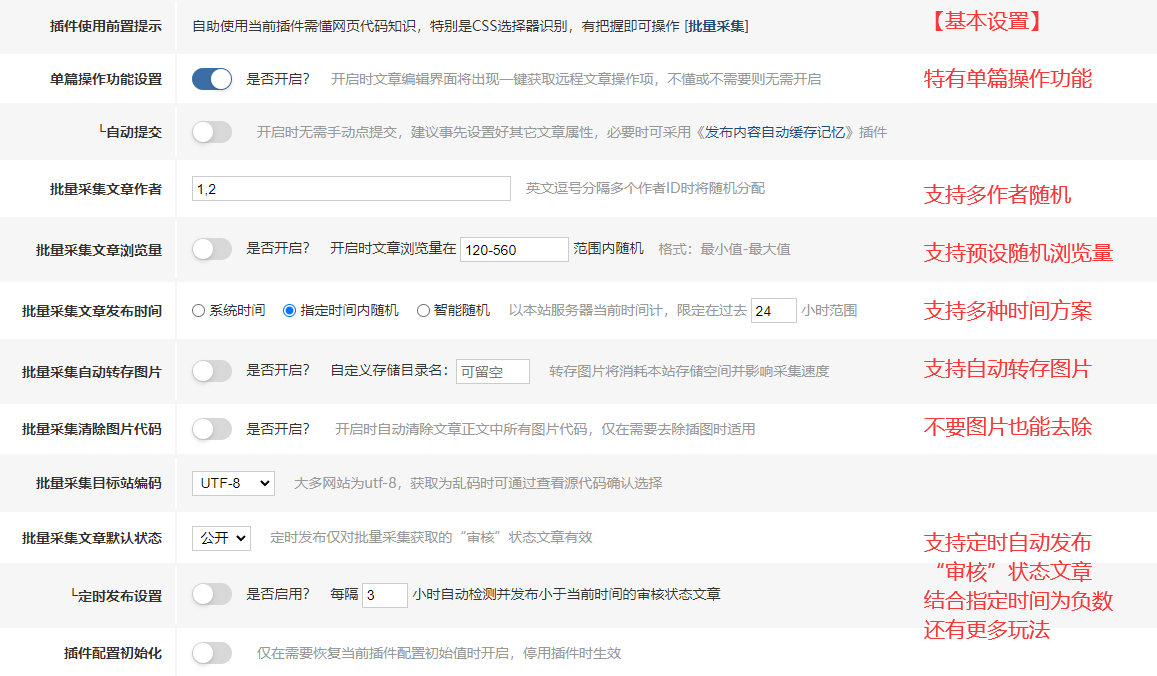
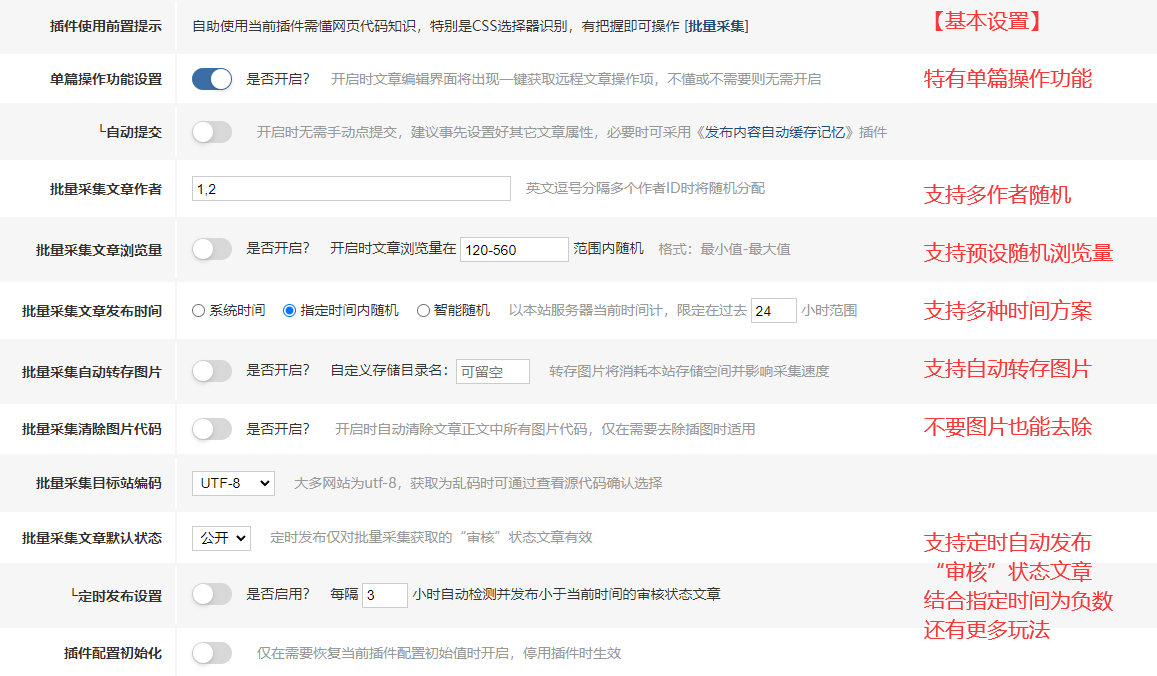
- Z-BlogPHP插件:Z-Blog采集填充器

全新3.0版上线,更方便、更多功能!这是一款专为Z-Blog而生的通用采集插件!不限主题,支持文章附加字段……...
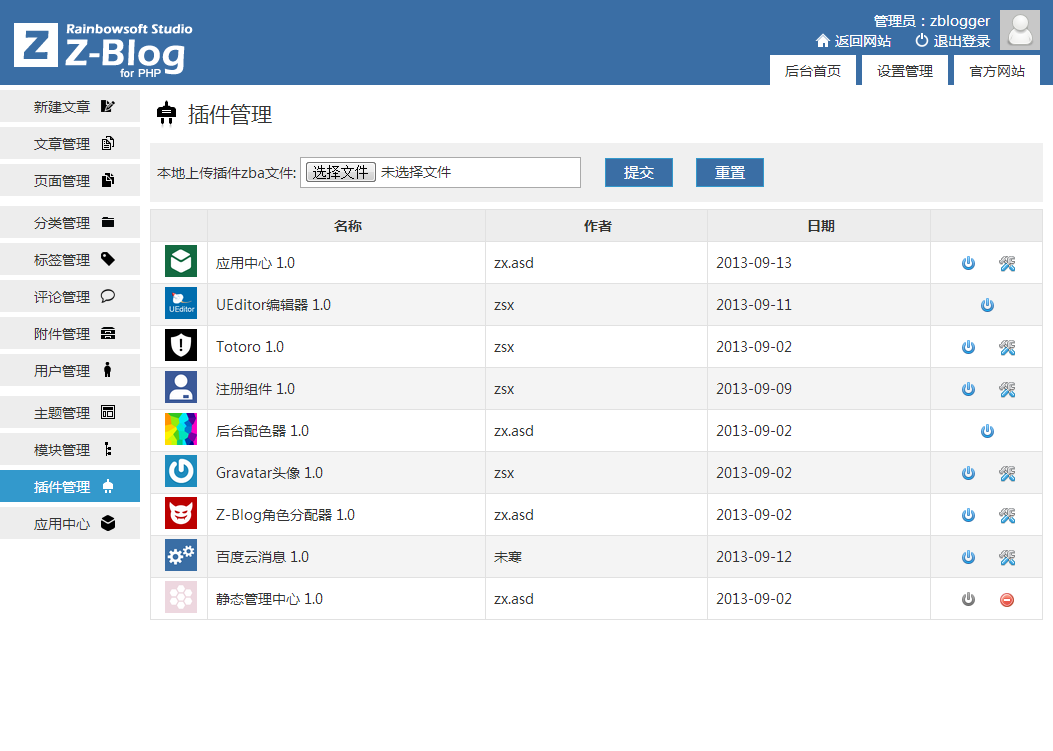
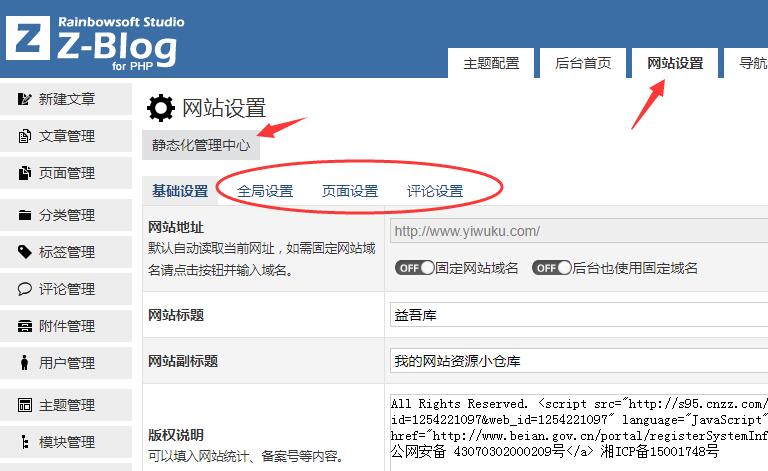
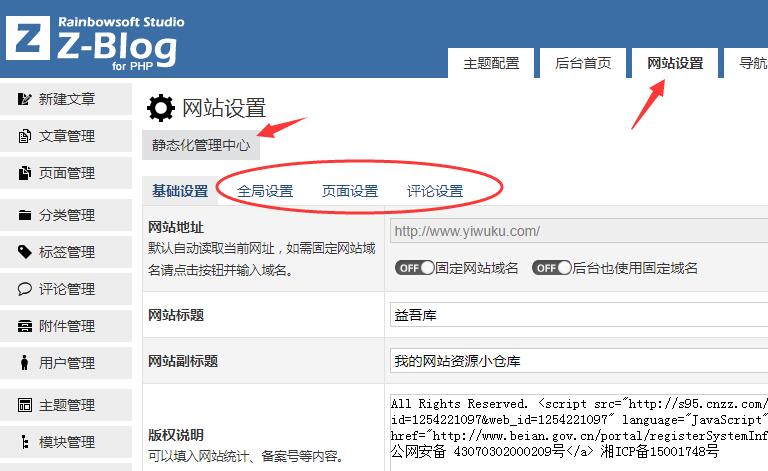
- ZBlog使用教程:ZBlogPHP基本设置和后台管理

上一次我们跟大家介绍了《ZBlog使用教程:ZBlogPHP安装方法》,初建成一个 ZBlog 网站后最紧要的就是开始管理网站,那么接下来益吾库将继续跟大家介绍 ZBlogPHP 后台管理以及一些基本设置相关知识,以便新手站长能够快速入手网站管理。1.ZBlogPHP后台登录入口你的域名/zb_system/cmd.p...
- 教程:在CSS中使用when/else的方法
大家都知道CSS已经有@media、@support 查询形式的条件,可以非常灵活地选择对应的样式,然而还有一个新的提议叫做 when/else,这语法似乎看起来更加明了方便在这篇文章完稿前,when 的提议已经被 CSSWG 通过了,而 else 是一个单独的提案,目前是一个4级规范让我们来看看 when/e...
- 前端CSS使用伪类控制边框长度的方法
前言:如图: 我们需要实现一个边框长度比容器长度小一些的边框时,以往大多数都是使用div嵌套。现在只需要使用伪类就可以实现这个效果,并且使用起来很方便。这里使用的是微信小程序编写的, 所以标签会是view,和html不冲突html:<view class="swiper-tab"&...
- 美工|原生CSS实现文字无限轮播的通用方法
文字轮播在生活中很常见,各个超市及实体店门头通常会有文字轮播的广告牌,本文详细介绍下实现逻辑。场景商店门头广告牌,需要通过横向移动的文字来展示公告(加边框是为了更好演示)。逻辑说明实现文字无限轮转的逻辑主要有两点:文字水平移动文字首尾相接 第1点实现方法是使用CSS动画,tran...
- 前端CSS样式覆盖的操作代码
在页面中,我们常用id、class以及内联样式表来设置我们的组件CSS。有时候我们为了编码的简便会使用CSS库,这些库会设置好全局的CSS,但是有某几个组件我们不想使用CSS库中定义的样式而想用别的特别的样式怎么办呢?使用自定的CSS样式覆盖之前的CSS样式就可以解决这种情况。在网页中css样式根据css优先级...
- 经验|利用css动画实现节流
节流指的避免过于频繁的执行一个函数,例如:一个保存按钮,为了避免重复提交或者服务器考虑,往往需要对点击行为做一定的限制,不然会频繁的请求接口,之前基本上是通过js去控制节流问题,其实css也能做到节流一、 css 实现思路(需要用到 pointer-events、animation以及:active)对点击事件...
- 新教程:css3手动实现pc端横向滚动
由于容器隐藏横向滚动条后,移动端横向滚动效果不受影响,但是pc端是无法通过鼠标进行横向滚动,因此需要自己手动实现效果。draggable="false",通过设置draggable,是可以设置html不允许拖拽效果,通过拖拽可以初步实现pc端横向滚动行为。draggable的兼容性是最好HTML属性...
- 分享|从一次项目重构说起CSS3自定义变量在项目的使用方法
关于CSS3变量声明变量的时候,变量名前面要加两根连词线(--)。body{--color:red;}上面代码中,body选择器里面声明了一个自定义变量:--color 。它与color等正式属性没有什么不同,只是没有默认含义。所以 CSS 变量(CSS variable)又...
- 知识库:CSS动画实现跳动的足球(疯狂世界杯)
前言2022卡塔尔世界杯正在如火如荼的进行之中,作为“诸神的黄昏”,本届世界杯备受瞩目,足坛巅峰老将c罗,梅西,内马尔也将随本次世界杯退役,一代人的青春到此结束!本篇博客我将用css动画写一个简单的跳动的足球,适合初学者练习css动画,赶紧学起来吧!最终效果思路分析这个效果的布局我是采用flex布局...
 ZblogPHP主题:Forum轻论坛问答记得几年前做出ZBlog首款网址导航主题之后,类似主题此后就如雨后春笋般涌现,不经意间就让大家见证了ZBlog的神奇。现在我又原创开发了...
ZblogPHP主题:Forum轻论坛问答记得几年前做出ZBlog首款网址导航主题之后,类似主题此后就如雨后春笋般涌现,不经意间就让大家见证了ZBlog的神奇。现在我又原创开发了... ZblogPHP主题:Lofter灵巧轻博客这是攒的第二款自适应单栏主题,几乎继承了本人较新近主题的所有优质细节,侧重背景和文章的多形态表现,适合多种文章站感jio言辞难尽,主要还是看图和...
ZblogPHP主题:Lofter灵巧轻博客这是攒的第二款自适应单栏主题,几乎继承了本人较新近主题的所有优质细节,侧重背景和文章的多形态表现,适合多种文章站感jio言辞难尽,主要还是看图和... Z-BlogPHP定制欢迎选择益吾库为您提供的Z-BlogPHP应用定制和修改服务。站长尔今ZBLOG应用作品:https://app.zblogcn.com/?au...
Z-BlogPHP定制欢迎选择益吾库为您提供的Z-BlogPHP应用定制和修改服务。站长尔今ZBLOG应用作品:https://app.zblogcn.com/?au...