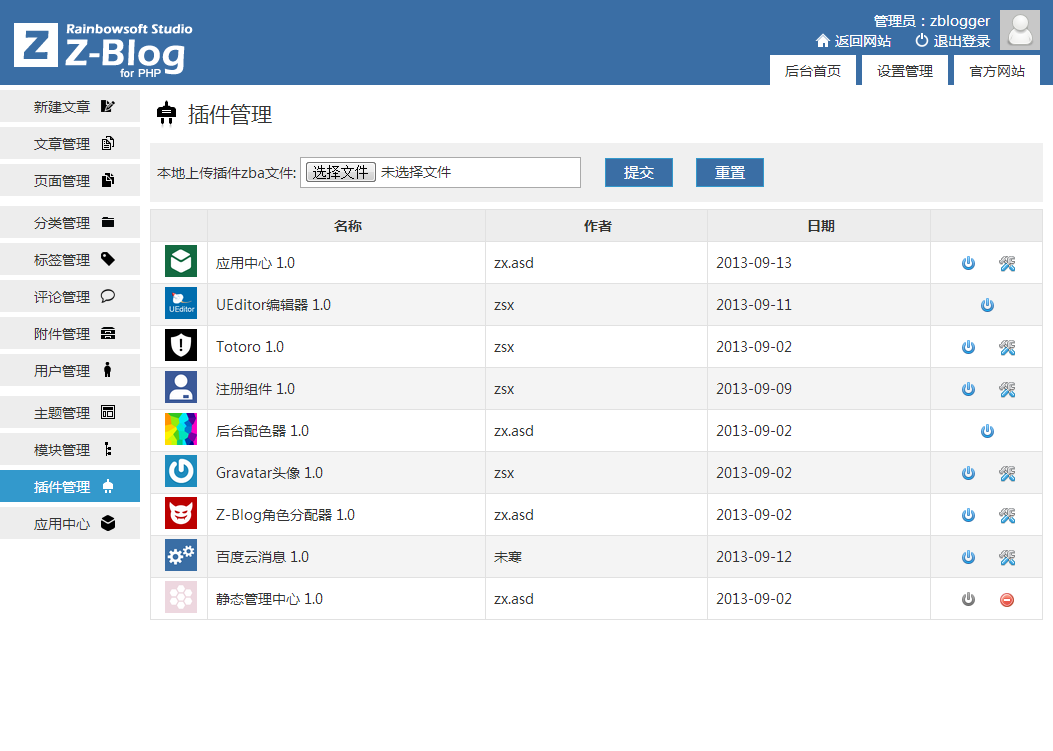
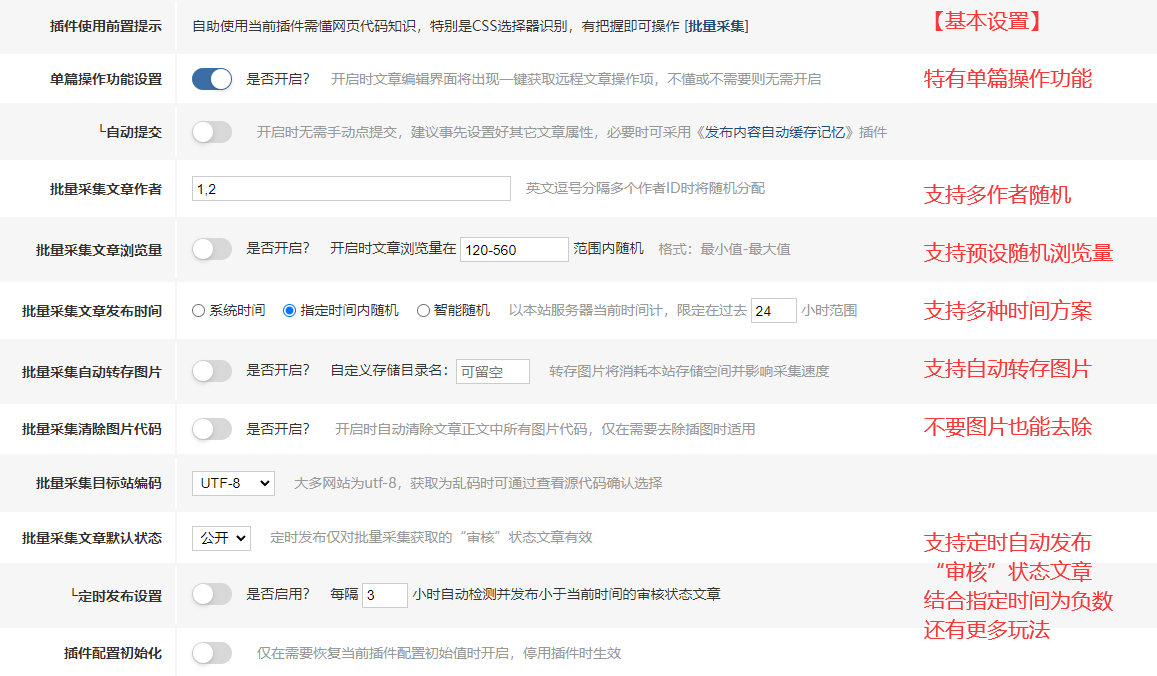
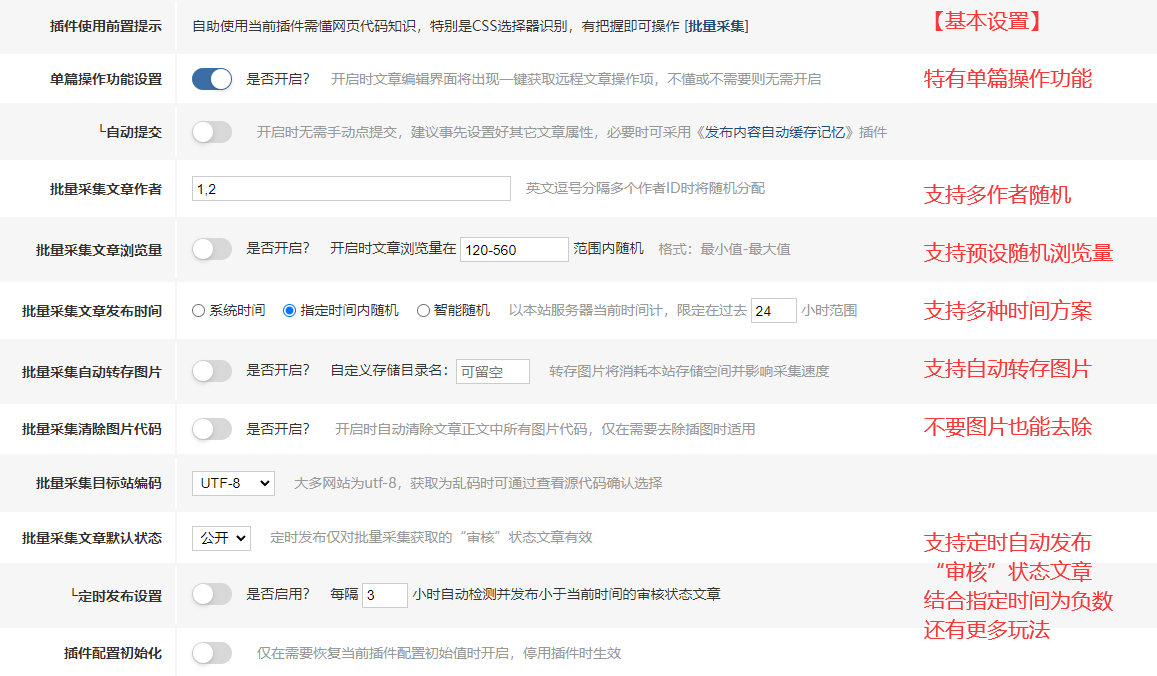
- Z-BlogPHP插件:Z-Blog采集填充器

全新3.0版上线,更方便、更多功能!很多站长都说用着爽!这是一款专为Z-Blog而生的通用采集插件!不限主题,支持文章附加字段……...
- js判断手机横屏还是竖屏的方法
移动互联网时代,这是一种刚需。不废话,下面附上几种方法的代码:1.通过在html中分别引用横屏和竖屏的样式文件:<link rel="stylesheet" media="all and (orientation:portrait "...
- JavaScript判断iframe加载网页请求超时
这里我们是创建一个隐藏的iframe来发送请求,需要判断请求的服务器是否有响应,如果长时间无响应则提示用户请求超时。处理代码如下:<html><head>&...
- js判断iframe加载是否成功的方法
今天我们来探讨一下js判断iframe加载是否成功的方法,并且兼容多种浏览器。由于经常需要动态添加iframe,然后再对添加的iframe进行相关操作,而往往iframe还没添加完呢,后边的代码就已经执行完了,所以有些你写的东西根本没有显示出来。这时,我们就要考虑是否可以等iframe加载完后再执行后边的操作,当然,各...
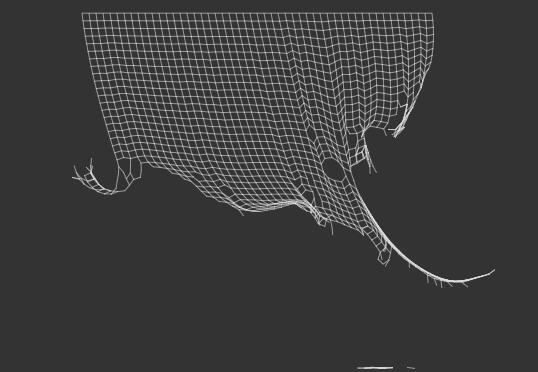
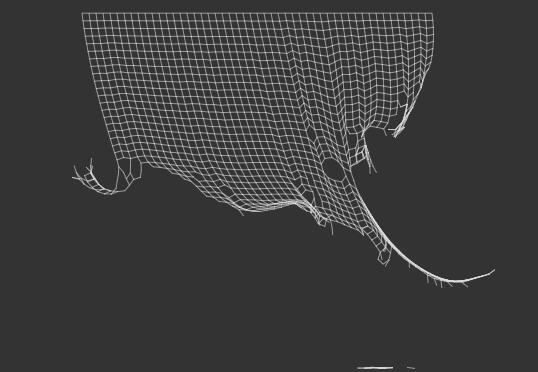
- js+canvas实现的可撕扯网子特效

强大的js算法加上html5 canvas的动画构建标签,实现的一张可由鼠标控制撕扯烂的仿真渔网,效果在Chrome/Firefox浏览器中可见。看起来作者逆天的脑洞实在是值得js菜鸟们跪添,不信可直接运行代码查看效果。<html><head><meta charset=&quo...
- https时代深入理解document.referrer用法

在JavaScript中,document对象有很多属性,其中有3个与对网页的请求有关的属性,它们分别是URL、domain和referrer。URL属性包含页面完整的URL,domain属性中只包含页面的域名,而referrer属性中则保存着链接到当前页面的那个页面的URL。前面两个很好理解,而referrer属性简...
- onkeyup,onkeydown和onkeypress动作区别
js按键事件onkeyup,onkeydown和onkeypress的区别简单来说,onkeydown 、onkeypress事件响应的时候输入的字符并没有被系统接受,而响应onkeyup的时候,输入流已经被系统接受。onkeydown和onkeypress具体区别: 一个放开一个没有放开,onk...
- jQuery AJAX超时问题状态码查询
前端发送Ajax请求到服务器,服务器返回数据这一过程,因原因不同耗时长短也有差别,且这段时间内页面显示空白。如何优化这段时间内的交互体验,以及长时间内服务器仍未返回数据这一问题,是我们开发中不容忽视的重点。常见的做法是:1、设置超时时间,一旦时间超过设定值,便终止请求...
- Js/jQuery方法实现实时监听input输入框值变化
网页前端开发经常需要即时监听输入框值的变化,以便作出即时动作去引导浏览者增强网站的用户体验感,采用onchange时间往往是在输入框失去焦点(onblur)时候触发,有时候并不能满足条件。我们来看一下不同事件在不同浏览器中的表现:onpropertychange: IE中HTML元素的属性改变的时候,都能通过 onpr...
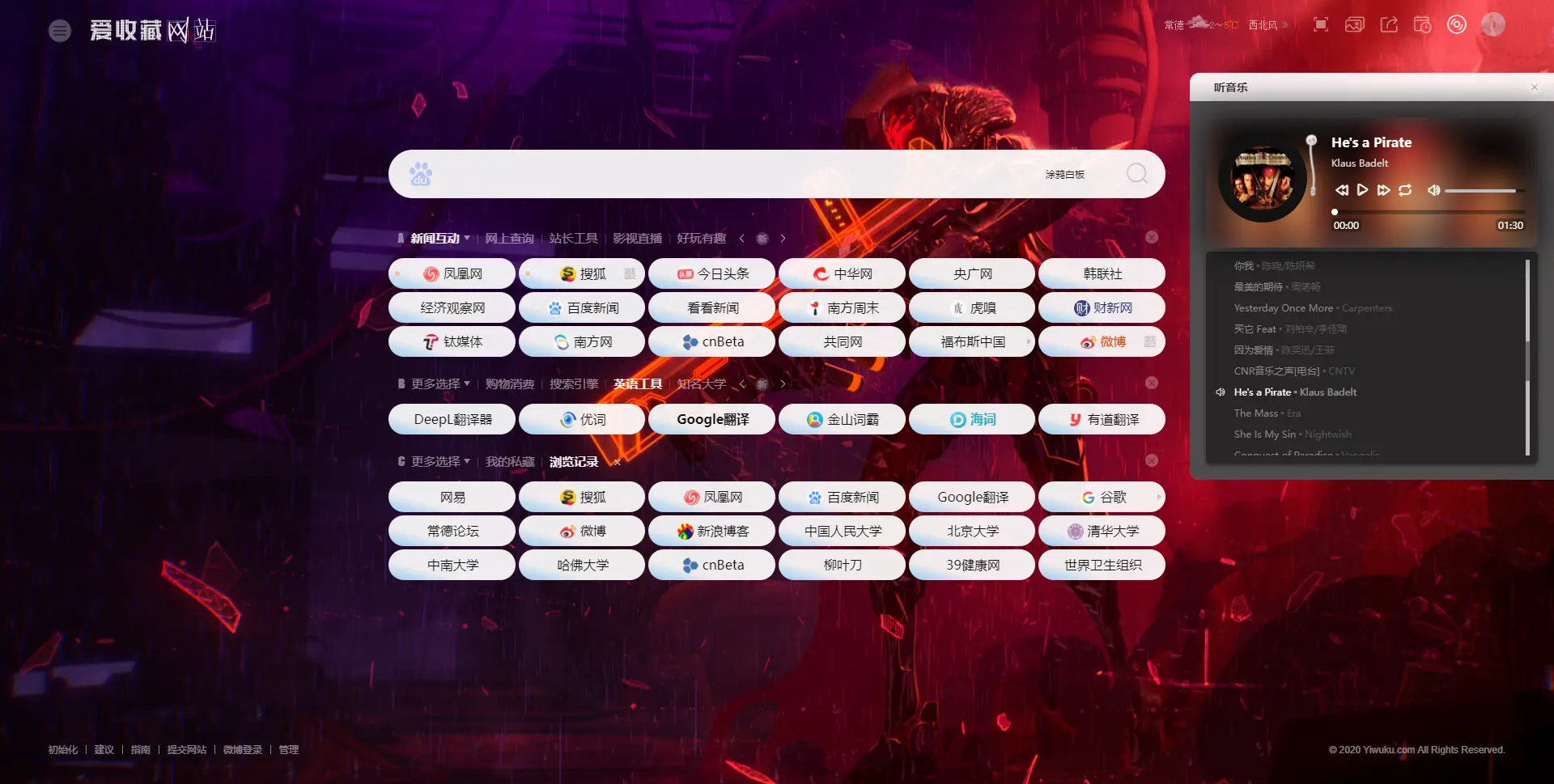
 ZblogPHP主题:Forum轻论坛问答记得几年前做出ZBlog首款网址导航主题之后,类似主题此后就如雨后春笋般涌现,不经意间就让大家见证了ZBlog的神奇。现在我又原创开发了...
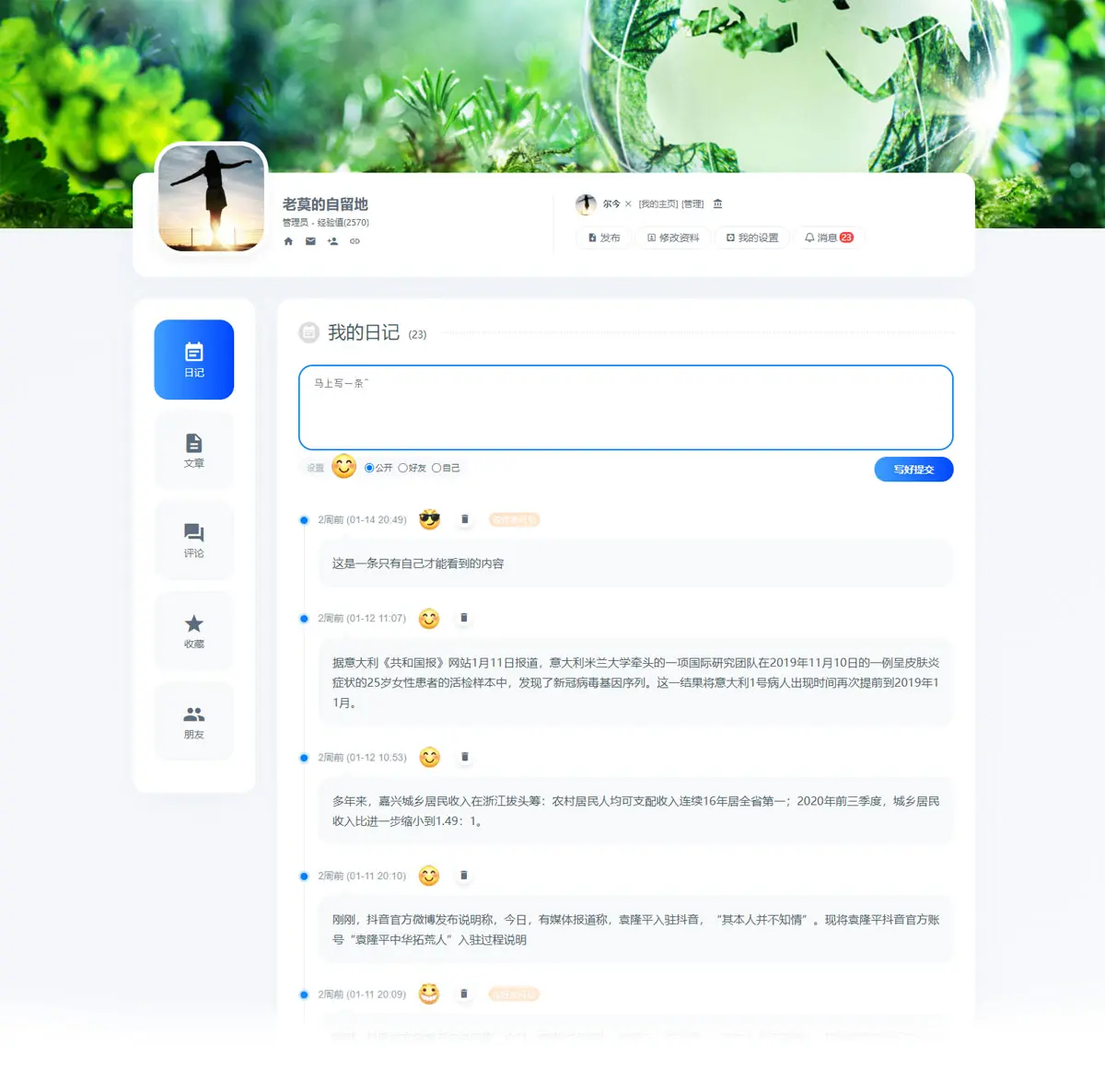
ZblogPHP主题:Forum轻论坛问答记得几年前做出ZBlog首款网址导航主题之后,类似主题此后就如雨后春笋般涌现,不经意间就让大家见证了ZBlog的神奇。现在我又原创开发了... ZblogPHP主题:Lofter灵巧轻博客这是攒的第二款自适应单栏主题,几乎继承了本人较新近主题的所有优质细节,侧重背景和文章的多形态表现,适合多种文章站感jio言辞难尽,主要还是看图和...
ZblogPHP主题:Lofter灵巧轻博客这是攒的第二款自适应单栏主题,几乎继承了本人较新近主题的所有优质细节,侧重背景和文章的多形态表现,适合多种文章站感jio言辞难尽,主要还是看图和... Z-BlogPHP定制欢迎选择益吾库为您提供的Z-BlogPHP应用定制和修改服务。站长尔今ZBLOG应用作品:https://app.zblogcn.com/?au...
Z-BlogPHP定制欢迎选择益吾库为您提供的Z-BlogPHP应用定制和修改服务。站长尔今ZBLOG应用作品:https://app.zblogcn.com/?au...