ZblogPHP导航栏模块最新设置教程
Z-BlogPHP1.6.*版本起已内置了链接模块管理插件,使用插件可以更方便管理导航栏菜单,建议仅在弃用该插件或想了解更多导航栏模块信息的情况下阅读本文。
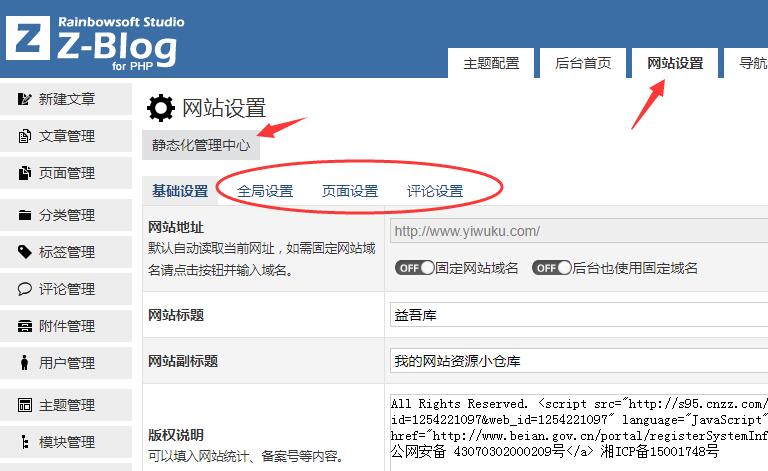
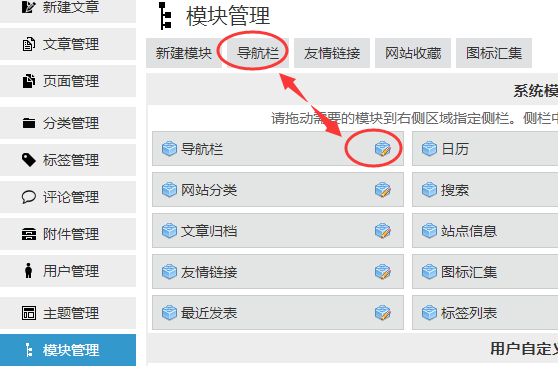
主导航菜单是多数网站最重要的展示内容,它能引导访客直接进入各种重要的页面或链接。我相信许多使用ZblogPHP系统的新手站长,可能都对导航栏模块设置头疼过,原因众所周知我们马上也会讲到。Z-blogPHP导航栏模块设置路径:后台->模块管理->导航栏,如图所示点击图中两处标记均可进入编辑状态:

接下来就是大家最头疼的画面了,没错,Z-blogPHP导航菜单内容直接以代码形式展现,修改它必须得会一点HTML代码才行,如果需要二级菜单嵌套,有的老站长也会头疼。

上图中导航栏模块正文代码内容在手动编辑之前主要来自:在“页面管理”中新建或编辑页面时、在“分类管理”中新建或编辑分类时、以及在“标签管理”中编辑标签时开启了“加入导航栏菜单”项。前提是上图中下方“禁止系统更新模块内容”项为灰色OFF关闭状态,蓝色ON开启状态即代表正文内容不允许系统修改,一旦开始手动编辑此正文内容则建议开启此项,否则修改结果有可能被系统还原或打乱。
大多数主题都会默认导航菜单为UL类型结构,所以我们在编辑正文内容时,每一个菜单应为一对li标签,如<li><a href="#">示例菜单</a></li>。当主题导航支持二级下拉菜单效果时,单个菜单结构应为<li><a href="#">一级菜单</a><ul><li><a href="#">二级菜单</a></li></ul></li>。好吧,讲到这里,小编其实也有比较晕菜的记忆,在这里倒腾代码可要比在专业软件里痛苦多了,一不小心就出错。
若不太懂HTML代码,可以使用Z-Blog自带的“链接模块管理“插件,或者使用益吾库原创的“导航栏编辑”付费插件,可以在自己网站后台应用中心搜索“导航栏编辑”购买安装。该插件能让正文代码内容以所见即所得的方式进行修改,并且顺带支持了友情链接、网站收藏、图标汇集、网站分类等代码类模块。
1个完整的一二级菜单代码示例:
<li><a href="http://www.ewceo.com/zb/?cate=15">环球知识</a> <ul class="sub-nav"> <li><a href="http://www.ewceo.com/zb/?cate=18">地理中国</a></li> </ul> </li>
其中class="sub-nav"为二级菜单自定义类名,主要用于样式和脚本控制,主题若有特殊要求通常会作说明,必要时也可询问主题作者。