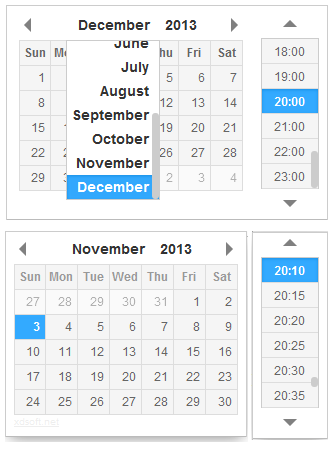
一款同时支持日期和时间选择的插件,也可以单独支持日期和时间分开,配置相对简单可以轻松做为表单辅助插件,基于jQuery库的日期和时间选择器插件DateTimePicker。
最快上手应用示例代码:
<input id="datetimepicker" type="text">
jQuery('#datetimepicker').datetimepicker();
自定义语言:
jQuery.datetimepicker.setLocale('de');
jQuery('#datetimepicker1').datetimepicker({
i18n:{
de:{
months:[
'Januar','Februar','März','April',
'Mai','Juni','Juli','August',
'September','Oktober','November','Dezember',
],
dayOfWeek:[
"So.", "Mo", "Di", "Mi",
"Do", "Fr", "Sa.",
]
}
},
timepicker:false,
format:'d.m.Y'});
只使用时间选择:
jQuery('#datetimepicker2').datetimepicker({
datepicker:false,
format:'H:i'});
设置起始时间:
jQuery('#datetimepicker_start_time').datetimepicker({
startDate:'+1971/05/01'//or 1986/12/08});
设置时间戳格式:
jQuery('#datetimepicker_unixtime').datetimepicker({
format:'unixtime'});
设置时间默认格式:
jQuery('#datetimepicker3').datetimepicker({
format:'d.m.Y H:i',
inline:true,
lang:'ru'});