css3新单位vw、vh、vmin、vmax该怎么用?
css样式中表示大小和宽高的单位主要有px pt em ex ch rem vw vh vmin vmax cm mm in pc %等十多种,按照各自特点大致可分为“绝对单位”、“相对单位”和“百分比单位”。
绝对单位:px in cm mm,分别代表像素、英寸、厘米、毫米,通常情况下1in=2.54cm=25.4mm=72pt=6pc=96px;
相对单位:em rem pt pc ex ch,分别代表相对字号、根字号(JS实现移动端适配字体根字号rem)、磅(1pt=1/72in)、派卡12点活字 (1pc=12pt)、字号半高、数字0宽,后3种一般不常用;
百分比单位:vw vh vmin vmax %,分别代表可视窗口宽(1vw=1/100窗宽)、可视窗口高(1vh=1/100窗高)、视窗宽高相对较小值、视窗宽高相对较大值、百分比,此类单位在移动端响应式布局中越来越常用;
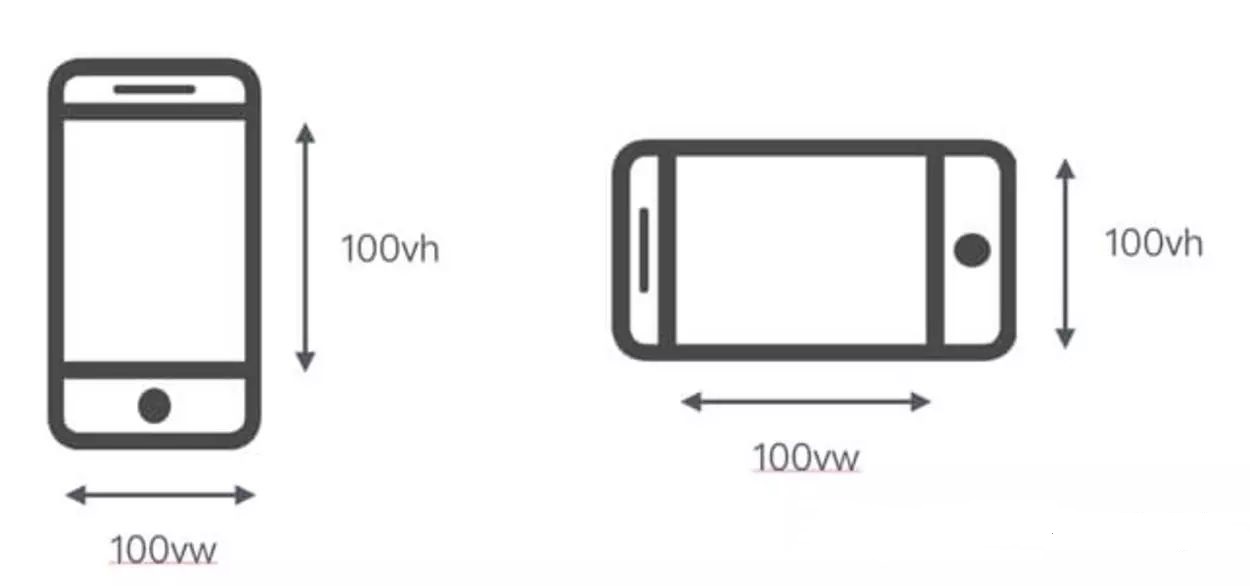
今天益吾库主要和大家分享一下vw、vh、vmin、vmax这几种css3中的新单位知识,它们都是百分比单位,其中vmin、vmax是由非标准单位vm进化而来。vh等于网页浏览器可视窗口(viewport)高度的1/100。例如,如果浏览器的高是900px,1vh求得的值为9px。同理,如果显示窗口宽度为750px,1vw求得的值为7.5px。下面我们来做详细介绍:
1,vw、vh、vmin、vmax具体含义
(1)vw、vh、vmin、vmax都是视窗单位,既是相对单位也是类百分比单位。它相对的不是父节点或者页面的根节点,而是由视窗(Viewport)大小来决定的,单位1,代表类似于 1%。视窗(Viewport)是你的浏览器实际显示内容的区域,换句话说就是浏览器显示网页的区域。
(2)具体描述如下:
vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
vh:视窗高度的百分比
vmin:当前 vw 和 vh 中较小的一个值
vmax:当前 vw 和 vh 中较大的一个值
2,vw、vh 与 % 百分比的区别
(1)% 是相对于父元素的大小设定的比率,vw、vh 是视窗大小决定的。
(2)vw、vh 优势在于能够直接获取高度,而用 % 在没有设置 body 高度的情况下,将无法正确获得可视区域的高度,所以这是一种不错的优势。
3,vmin、vmax 用处
做移动页面开发时,如果使用 vw、wh 设置字体大小(比如2vw),在竖屏和横屏状态下显示的字体大小是不一样的。
由于 vmin 和 vmax 是当前较小的 vw 和 vh 和当前较大的 vw 和 vh。这里就可以用到 vmin 和 vmax,使得文字大小在横竖屏下保持一致。
4,浏览器兼容性
(1)桌面 PC
Chrome:自 26 版起就完美支持(2013年2月)
Firefox:自 19 版起就完美支持(2013年1月)
Safari:自 6.1 版起就完美支持(2013年10月)
Opera:自 15 版起就完美支持(2013年7月)
IE:自 IE10 起(包括 Edge)到现在还只是部分支持(不支持 vmax,同时 vm 代替 vmin)
(2)移动设备
Android:自 4.4 版起就完美支持(2013年12月)
iOS:自 iOS8 版起就完美支持(2014年9月)