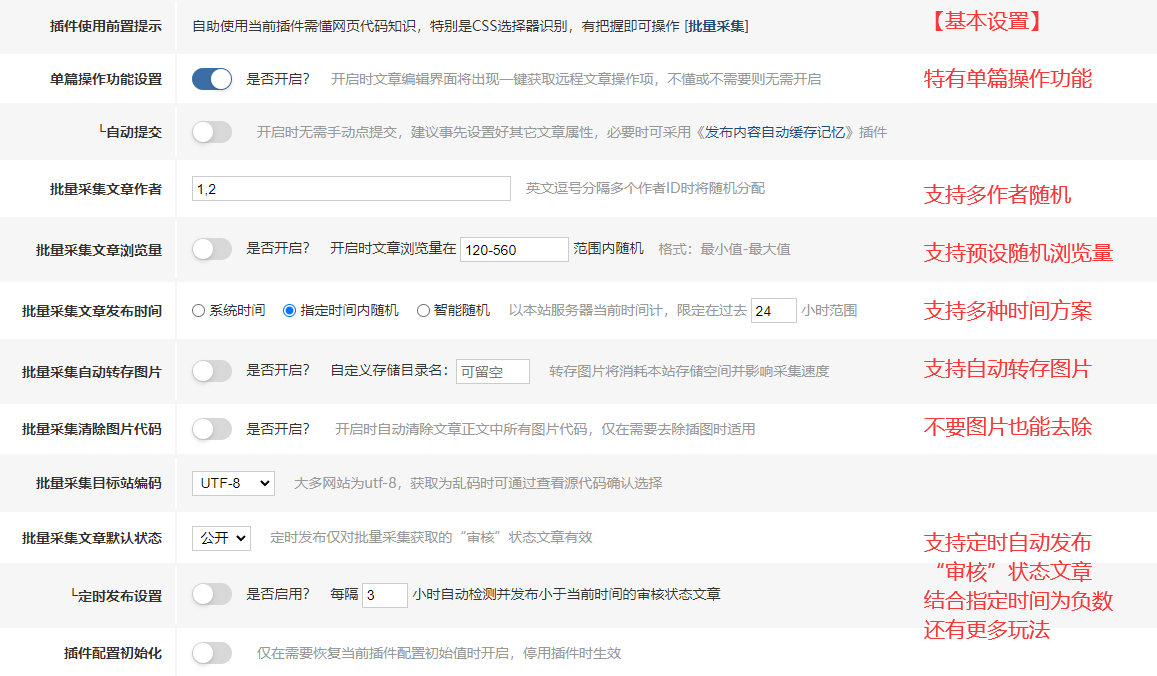
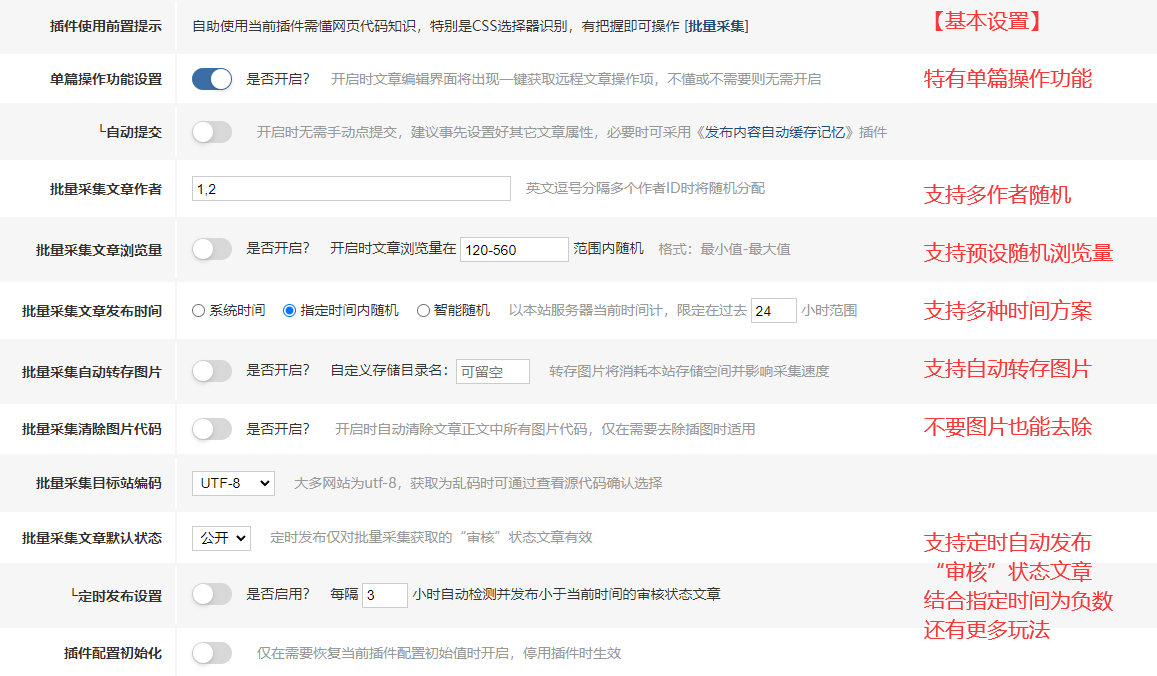
- Z-BlogPHP插件:Z-Blog采集填充器

全新版本上线,更方便、更多功能!很多站长都说用着爽!这是一款专为Z-Blog而生的通用采集插件!不限主题,支持文章附加字段……...
- php怎么将变量循环赋值给数组
php变量可以循环赋值给数组。在php中,数组是一种包含多个值的数据结构,可以通过循环语句来将多个变量赋值给数组。 以下是使用循环语句将多个变量赋值给数组的示例代码: <?php// 创建一个空的数组$arr = array( ;// 通过循环语句将变量赋值给数组...
- 怎么将PHP字符串转换为数组
在php开发中,有时我们需要将一个字符串转换为数组进行进一步的操作和处理。在本文中,我们将会介绍如何将php字符串转换为数组。 PHP提供了多种将字符串转换为数组的方法,具体方法的选择取决于字符串的格式和内容。下面我们将讨论常见的方法。 explode函数explode函数是PHP中最常见、最常用的一种将字符串转换为数...
- PHP中怎么输出三维数组
在php中,数组是一个非常重要的数据结构。其中,三维数组是一种比较复杂的数据结构,它包含了三个维度的数据。在实际开发中,我们经常需要操作三维数组,因此学会如何输出三维数组是非常重要的。 下面我们来看看如何输出三维数组。 首先,让我们定义一个简单的三维数组: $array = array(array(array(...
- php怎么把数组转换成json输出
在使用php进行web开发的过程中,经常需要将php中的数组转换成json格式进行输出。实际上,php中的json_encode函数可以很方便地实现这个功能。本文将详细介绍如何使用json_encode函数将php中的数组转换成json格式输出。 一、什么是json? JSON是JavaScript Object No...
- php 对象字符串数组怎么转json对象数组
php中,可以使用对象存储一些数据,也可以使用字符串数组作为数据存储的一种方式,而 json 是一种常用的数据交换格式,很多时候我们需要将对象或字符串数组转换成 json 格式的数据。本篇文章将介绍如何将 php 的对象和字符串数组转换成 json 对象数组。 一、将 PHP 对象转换成 JSON 对象数组 要将 PH...
- php数据库一对多关系无法正确显示怎么办
php的一对多关系涉及到数据库表之间的关系,主表中一条记录对应多个从表中的记录。通常情况下,在查询主表数据时,需要关联从表的数据一起显示出来。但是有时候会遇到一对多关系无法正确显示的情况,本文就来分析一下可能的原因和对应的解决方法。 一、数据库表设计问题 主表和从表中没有用于关联的字段在进行一对多关联查询时,需要用...
- php怎么将三维转为二维数组
在php中,一个关联数组通常是由键-值对形式组成的,也可以是多维的。但在某些情况下,我们需要将一个三维数组转化为二维数组,以方便数据的处理和显示。本文将介绍如何将一个三维数组转化为二维数组。 一、为什么需要将三维数组转为二维数组 在某些情况下,我们会从数据库或其他数据源中获取到一个三维数组,但是实际处理数据时,我们只需...
- php怎么判断一个变量是否为数组
在 php 中,有多种方法来判断一个变量是否为数组。本文将介绍这些方法,以及它们的优缺点和适用场景。 is_array(函数is_array(函数是 PHP 内置的函数之一,用于判断一个变量是否为数组。它的语法如下: bool is_array ( mixed $var其中,$var 表示要判断的变量,可...
 ZblogPHP主题:Forum轻论坛问答记得几年前做出ZBlog首款网址导航主题之后,类似主题此后就如雨后春笋般涌现,不经意间就让大家见证了ZBlog的神奇。现在我又原创开发了...
ZblogPHP主题:Forum轻论坛问答记得几年前做出ZBlog首款网址导航主题之后,类似主题此后就如雨后春笋般涌现,不经意间就让大家见证了ZBlog的神奇。现在我又原创开发了... ZblogPHP主题:Lofter灵巧轻博客这是攒的第二款自适应单栏主题,几乎继承了本人较新近主题的所有优质细节,侧重背景和文章的多形态表现,适合多种文章站感jio言辞难尽,主要还是看图和...
ZblogPHP主题:Lofter灵巧轻博客这是攒的第二款自适应单栏主题,几乎继承了本人较新近主题的所有优质细节,侧重背景和文章的多形态表现,适合多种文章站感jio言辞难尽,主要还是看图和... Z-BlogPHP定制欢迎选择益吾库为您提供的Z-BlogPHP应用定制和修改服务。站长尔今ZBLOG应用作品:https://app.zblogcn.com/?au...
Z-BlogPHP定制欢迎选择益吾库为您提供的Z-BlogPHP应用定制和修改服务。站长尔今ZBLOG应用作品:https://app.zblogcn.com/?au...