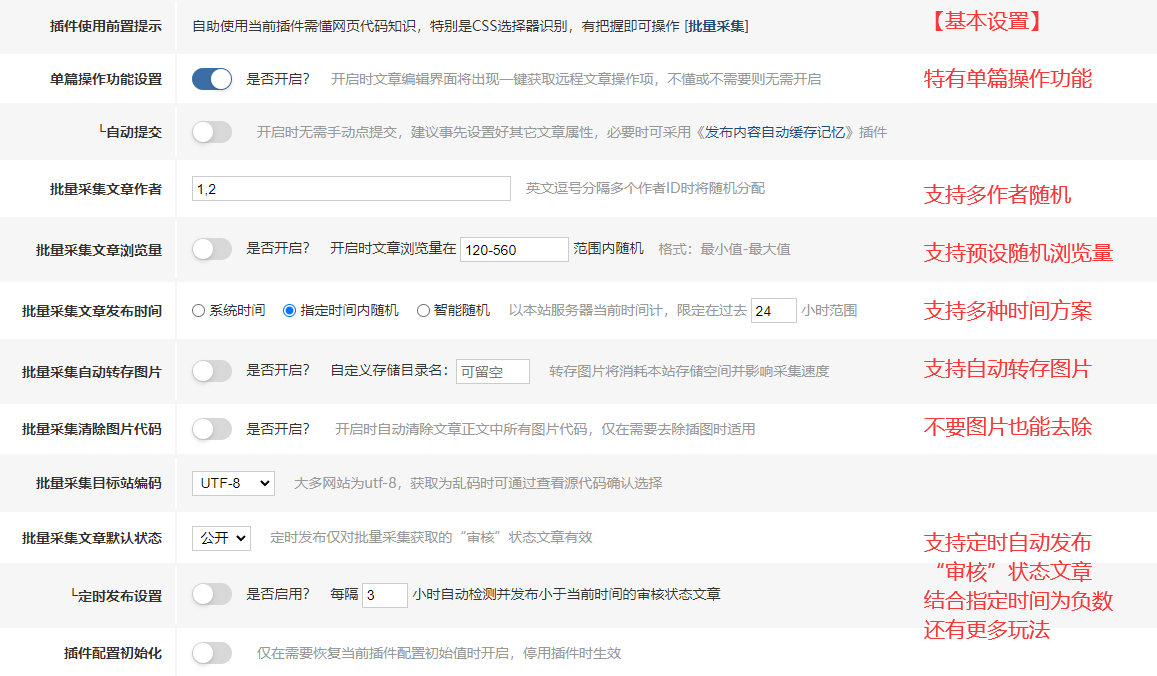
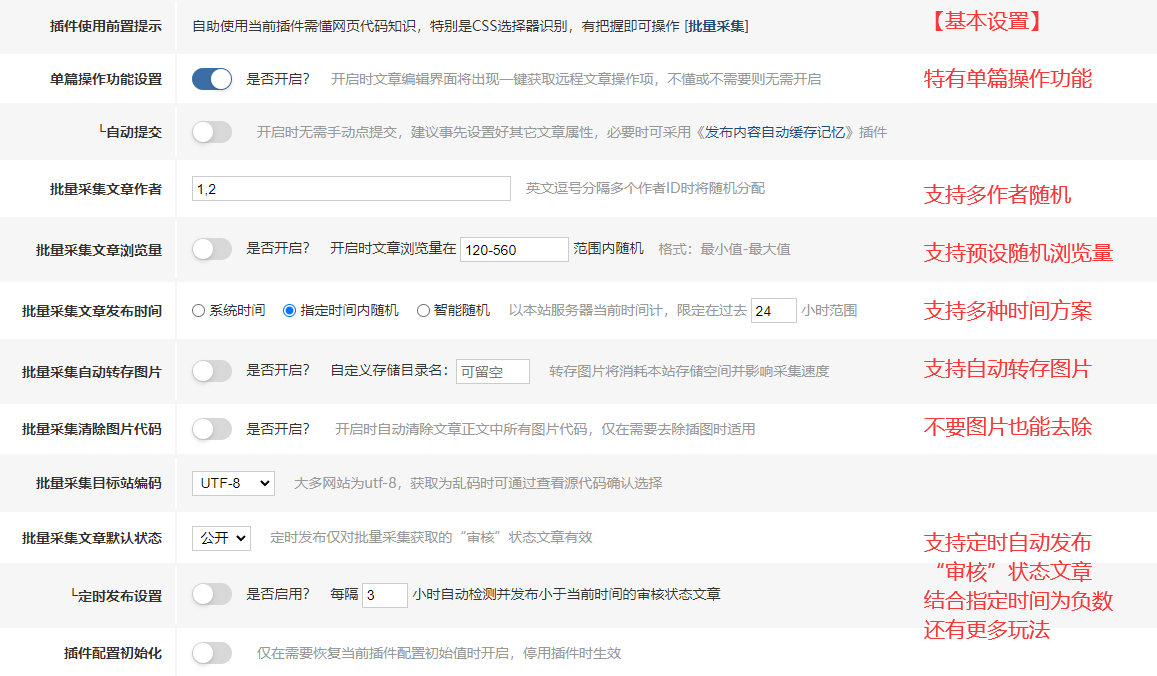
- Z-BlogPHP插件:Z-Blog采集填充器

全新3.0版上线,更方便、更多功能!很多站长都说用着爽!这是一款专为Z-Blog而生的通用采集插件!不限主题,支持文章附加字段……...
- php怎么连接数据库并设置字符集编码
在开发一个web应用程序的过程中,通常需要连接数据库来存储、管理和检索数据。与数据库连接同时,我们也需要确保数据的字符集和编码符合我们的要求,以免出现乱码等问题。在php开发中,我们需要设置正确的字符集和编码来保证数据库连接和数据的正确性。 一、设置数据库字符集 1.1 MySQL数据库的字符集设置 MySQL数据库的...
- php数组怎么求最大值
在 php 中,我们可以使用内置的 max(函数来求一个数组的最大值。 实现这一功能,只需要将数组作为 max(函数的参数,函数就会返回这个数组中最大的元素值。下面是一个示例代码: <?php $array = [3, 7, 1, 9, 5]; $max = max($array ;echo "数组中...
- php如怎么输出数组的键值
php是一种广泛用于编写服务器端 web 应用程序的编程语言,数组是其常用数据类型之一。在php中,要输出数组的键值可以使用如下几种方法: 使用print_r( 函数print_r( 函数用于打印关于变量的易于理解的信息,包括变量的类型和值。针对数组类型的变量,print_r( 输出的是数组中的所有元素,包括键和值。...
- php怎么查询数组中特定的字符
在php中,数组是一种非常常用的数据结构,它可以存储不同类型的值,如整数、字符串、布尔值等。在处理数据时,我们经常需要查找数组中是否存在特定的字符或元素,以便进行相关操作。本文将介绍如何在php中查询数组中特定的字符。 一、查询数组中单个元素 1.使用in_array( 函数来查询数组中是否存在特定的元素。 in_ar...
- php怎么获得二维数组的值
在php中,二维数组是一个包含一个或多个数组的数组,其中每个子数组都具有自己的键和值。要获得二维数组的值,您必须在外部循环和内部循环之间进行选择,其中外部循环遍历每个子数组,而内部循环遍历每个子数组中的键和值。 以下是获得二维数组值的几种方法: foreach循环可以使用foreach循环来获得二维数组的值。您可以在外...
- 怎么用php的数组给成绩分组
在编写php程序时,常常需要用到数组来存储和处理数据。对于学生成绩管理系统,我们通常需要对成绩进行分组,以便更好地统计和分析数据。本文将介绍如何使用php数组对成绩进行分组。 一、创建学生成绩数组 首先,我们需要创建一个学生成绩数组,用于存储每位学生的成绩信息。假设我们要处理的数据如下所示: 学号 姓名 语文 数学 英...
- 聊聊PHP中的文字转换方法
php是一种使用广泛的脚本语言,常用于网站开发和后端处理。在开发过程中,我们也经常需要进行文字转换的操作,这篇文章就来介绍一下php中的文字转换方法。 字符串大小写转换字符串大小写转换是比较常见的文字转换操作,以便于在不同场景下使用。PHP提供了三个函数可以进行大小写转换,分别是strtolower( 、strtoup...
- PHP怎么将一维数组转换成字符串
php是一门被广泛用于web开发的脚本语言,具有简单易学、开发效率高、开源等优点,被很多开发者所青睐。在开发中,我们经常需要将一个数组转换成字符串,该如何实现呢?下面本文将为大家介绍以php将一维数组转换成字符串的实现方法。 一、使用implode函数 implode函数是PHP中将数组转换为字符串的好帮手,它将一维数...
 ZblogPHP主题:Forum轻论坛问答记得几年前做出ZBlog首款网址导航主题之后,类似主题此后就如雨后春笋般涌现,不经意间就让大家见证了ZBlog的神奇。现在我又原创开发了...
ZblogPHP主题:Forum轻论坛问答记得几年前做出ZBlog首款网址导航主题之后,类似主题此后就如雨后春笋般涌现,不经意间就让大家见证了ZBlog的神奇。现在我又原创开发了... ZblogPHP主题:Lofter灵巧轻博客这是攒的第二款自适应单栏主题,几乎继承了本人较新近主题的所有优质细节,侧重背景和文章的多形态表现,适合多种文章站感jio言辞难尽,主要还是看图和...
ZblogPHP主题:Lofter灵巧轻博客这是攒的第二款自适应单栏主题,几乎继承了本人较新近主题的所有优质细节,侧重背景和文章的多形态表现,适合多种文章站感jio言辞难尽,主要还是看图和... Z-BlogPHP定制欢迎选择益吾库为您提供的Z-BlogPHP应用定制和修改服务。站长尔今ZBLOG应用作品:https://app.zblogcn.com/?au...
Z-BlogPHP定制欢迎选择益吾库为您提供的Z-BlogPHP应用定制和修改服务。站长尔今ZBLOG应用作品:https://app.zblogcn.com/?au...